人
已閱讀
已閱讀
移動互聯(lián)網(wǎng)APP開發(fā)的一些設(shè)計趨勢
來源:lexintech.com ?? ?? 發(fā)布時間:2018-01-22
作為一位移動互聯(lián)網(wǎng)APP開發(fā)的產(chǎn)品設(shè)計人員,在體驗各種APP后,你可能會明顯感受到一些APP在采用著某種風(fēng)格鮮明的設(shè)計語言,來標(biāo)榜自己的獨(dú)特之處,行成自己的設(shè)計風(fēng)格,甚至引領(lǐng)設(shè)計風(fēng)向。移動互聯(lián)網(wǎng)APP的設(shè)計趨勢現(xiàn)在是怎么樣的呢?
今天我們分享一些移動APP的設(shè)計趨勢給大家,可以讓大家在APP設(shè)計時可以參考。
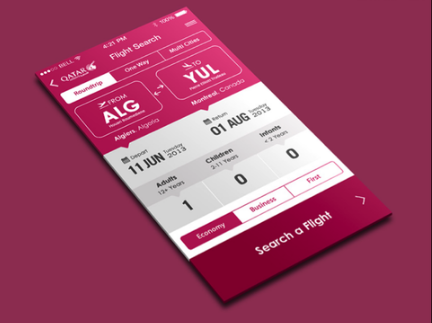
一、色調(diào)一致性

為什么我們要定義一個界面多種顏色?僅僅用一個主色調(diào),是不是就能夠很好的表達(dá)界面層次、重要信息,并且能展現(xiàn)良好的視覺效果?事實上也正是如此,我們看到越來越多唯一主色調(diào)風(fēng)格的設(shè)計,會采用簡單的色階,配套灰階來展現(xiàn)信息層次,但是絕不采用更多的顏色。
可以說唯一主色調(diào)設(shè)計手法,是真的做到了移動端APP的最小化(Minimal)設(shè)計,減少冗余信息的干擾,使用戶專注于主要信息的獲取。
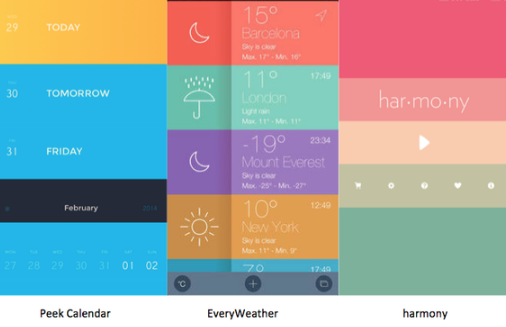
二、多彩色

而與唯一主色調(diào)形成對照關(guān)系的,就是Metro引領(lǐng)的多彩色風(fēng)格,為什么我一定要給我自己的產(chǎn)品定義一種主色調(diào),多彩色就不能是主色調(diào)嗎?于是出現(xiàn)了不同頁面、不同信息組塊采用撞色多彩色的方式
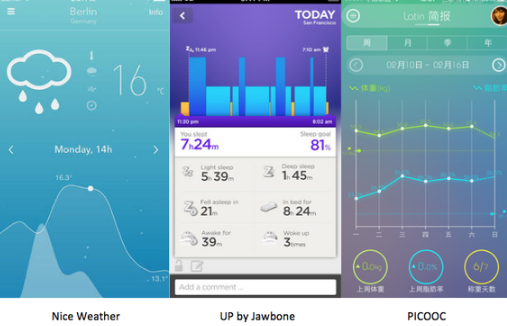
三、數(shù)據(jù)可視化

至于對信息的呈現(xiàn),越來越多的APP開始嘗試數(shù)據(jù)可視化、信息圖表化,讓界面上不僅僅是列表,還有更多直觀的餅圖、扇形圖、折線型、柱狀圖等等豐富的表達(dá)方式。表面上看起來也不是很難的事情,但是若真想實現(xiàn),背后的復(fù)雜程度也不容小窺。
四、卡片化
卡片也是一種采用較多的設(shè)計語言形式,無法考究這種卡片的設(shè)計,是從Metro的tiles流行起來的,還是從Pinterest的瀑布流流行起來的。總之我們可以發(fā)現(xiàn),Google的移動端產(chǎn)品設(shè)計已經(jīng)全面卡片化了,甚至Web端也沿用了這種統(tǒng)一的設(shè)計語言,據(jù)說是Google搜索的體驗負(fù)責(zé)人引領(lǐng)的設(shè)計語言統(tǒng)一升級。
五、內(nèi)容為王
APP產(chǎn)品的發(fā)展,最終的路徑勢必會跟web產(chǎn)品一樣,突出內(nèi)容,內(nèi)容為王,當(dāng)繁華褪盡,纖塵不染,再重新去看APP存在的意義,不外乎是給用戶提供更好的服務(wù)。與內(nèi)容相比,所有的設(shè)計和包裝,都不外乎是一種表現(xiàn)手法,而真正具有價值的APP,一定是內(nèi)容取勝的。Facebook用190億美金收購了Whatsapp,這個全是用統(tǒng)控件搭建的APP,并不是因為他的設(shè)計多出眾,而是因為他的服務(wù)足夠有價值。
六、圓形的運(yùn)用
圓形是最容易讓人覺得舒服的形狀,尤其是在充滿各種方框的手機(jī)屏幕內(nèi),增加一些圓潤的形狀點(diǎn)綴,立刻就會增加活潑的氣息,徒增好感。一個有意思的現(xiàn)象是,iPhone的撥號數(shù)字鍵盤,一開始都是矩形設(shè)計,迭代到iOS7,均變成了圓形,可以說是對傳統(tǒng)電話的致敬,也可以說是增強(qiáng)了界面的柔和感。當(dāng)然相應(yīng)的,也要處理圓形的實際點(diǎn)觸區(qū)域,不要因為設(shè)計成圓形點(diǎn)擊區(qū)域也變小了,導(dǎo)致點(diǎn)擊準(zhǔn)確率下降了,美觀度提升易用性受到了影響。
七、大視野背景圖
用通欄的圖片作為背景,也成為今年的一個流行趨勢,或者是作為整個APP的背景,或者是作為內(nèi)容區(qū)塊的背景,既提升了視覺表現(xiàn)力度,又豐富了APP情感化元素。一些信息或操作,浮動在圖片上。這種設(shè)計方法,對字體和排版設(shè)計要求更高,難度也更多,但極容易渲染出氛圍。
最后總結(jié)來說,唯一主色調(diào)、多彩色、數(shù)據(jù)可視化、卡片化、內(nèi)容為王、圓形的運(yùn)用和大視野背景圖。其實設(shè)計風(fēng)格很難有全新的,也是不斷輪回的過程,為凸現(xiàn)內(nèi)容APP都在往輕薄化方向設(shè)計。
 APP開發(fā)咨詢熱線:
APP開發(fā)咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
