人
已閱讀
已閱讀
APP開發(fā)和網(wǎng)站開發(fā)中banner圖的設(shè)計技巧
來源:lexintech.com ?? ?? 發(fā)布時間:2018-01-16
我們在進行APP開發(fā)或者網(wǎng)站開發(fā)時,首頁的banner位往往是最重要的地方。用戶打開APP或者網(wǎng)站,首屏大部分都是banner圖,尤其是一些電商網(wǎng)站,首頁banner圖設(shè)計的好壞直接影響到用戶的跳出率。今天我們來探討一下,banner圖的一些設(shè)計技巧。
banner圖大部分都是需要圖文混排。圖文混排無論是在UI設(shè)計或者平面設(shè)計,都是非??简炘O(shè)計師的水平的。它是設(shè)計中極為重要的一項技術(shù),同時它也極難達到完美的境界。要在網(wǎng)頁首屏中呈現(xiàn)出完美的混排效果,你需要一張完美的照片,和足夠出彩的文字排版。下面的一些技巧希望能對你有幫助:
1、強化對比

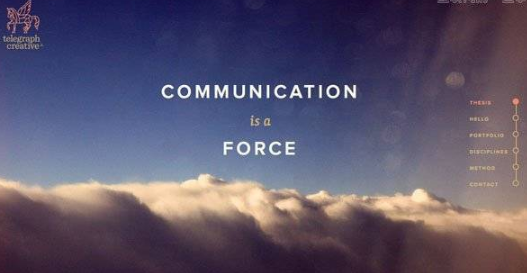
首先網(wǎng)頁首屏中的文字必須具備可讀性才行,所以你需要確認文字與背景之間的色彩搭配能讓用戶看得清楚。當你選擇一個暗色調(diào)的背景,那么你需要使用白色或者淺色的的文字,而當背景比較素雅的時候,文字可以使用深色,這就是我所說的強化對比。
當然,對比不僅限于色彩,文字同樣存在對比。文字與圖像相互配合,才能達到出人意表的效果。例如第一個案例,Packdog網(wǎng)站的設(shè)計,大圖作為背景,用色濃郁,文字則正好相反,輕薄而大小錯落。這些對比強烈的元素組合在一起令人印象深刻。
2、讓文字成為圖片的一部分

有的時候你需要讓文字成為圖片的一部分,甚至讓文字成為圖像本身來達到效果。當然這種處理方式所需的條件比較苛刻。要么你使用足夠清爽簡單的圖片來和文字進行搭配,或者使用原本就包含圖片的文字(當然,你也可以將文字妥妥兒地P到圖片中的主體上,文字的角度、形變和紋理一定要融入進去)。
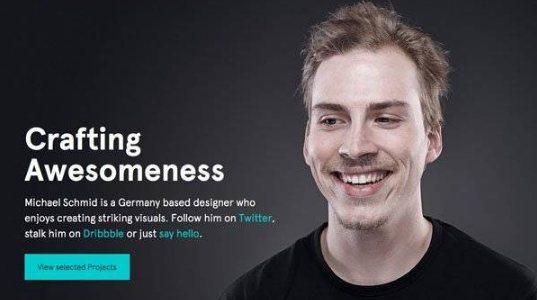
3、沿著視覺流向排布

沿著視覺流向來排布信息是一項重要的技巧。文字與圖片發(fā)生邏輯關(guān)系,兩者相輔相承,所以此時文字不能覆蓋到圖片的主體部分——比如需要展示的人物,或者產(chǎn)品本身。信息按照視覺流向排布的時候,圖片中的主體會引導你去觀看文字信息。
4、模糊背景

模糊背景是一種非常簡單的處理手法。PS可以很輕易地模糊照片,而照片的模糊帶來的直接效果就是讓產(chǎn)品本身更加突出。
5、將文字置于框中

當照片中光影交疊,色彩豐富的時候,將文字置于框中會是個不錯的選擇。根據(jù)文字和圖片的形態(tài)選擇圓框或者方框,然后設(shè)置好色彩,確保對比度。適當?shù)卣{(diào)整透明度,讓框、文字于圖片完美地糅合到一起。
 APP開發(fā)咨詢熱線:
APP開發(fā)咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
