人
已閱讀
已閱讀
從一個(gè)細(xì)節(jié)談一談如何做好前端
來(lái)源:lexintech.com ?? ?? 發(fā)布時(shí)間:2018-06-19
在網(wǎng)站開(kāi)發(fā)時(shí),前端設(shè)計(jì)非常重要,用戶直接面對(duì)的是前端頁(yè)面,就算你后臺(tái)功能寫得多好多強(qiáng)大,前端體驗(yàn)不好,用戶可能會(huì)馬上關(guān)閉頁(yè)面。下面我們舉一個(gè)例子,談一談前端開(kāi)發(fā)時(shí),應(yīng)該注意哪些,如何才能做好前端。
一個(gè)頁(yè)面的細(xì)節(jié),從重構(gòu)的角度去看,頁(yè)面的精細(xì)度,代碼的可讀性、擴(kuò)展性,為下游服務(wù)的代碼注釋,交互接口樣式的書寫,代碼的壓縮,圖片的優(yōu)化等都可以歸為細(xì)節(jié)處理,我的理解是,剛才提到的細(xì)節(jié)處理是每個(gè)重構(gòu)工程師都應(yīng)該具備的基本技能,不能算是真正意義上的細(xì)節(jié),好的細(xì)節(jié)處理應(yīng)該是從用戶出發(fā),應(yīng)該是發(fā)自內(nèi)心對(duì)用戶的一種關(guān)懷。下面有兩個(gè)小例,都是我們做頁(yè)面時(shí)常見(jiàn)的板塊,如果我們細(xì)心處理一下,也許會(huì)讓用戶會(huì)倍感貼心。

如上圖,輪播圖上切換按鈕(如上圖小方塊按鈕)是用戶對(duì)輪播圖進(jìn)行交互的重要入操作點(diǎn),重要程度毋庸置疑,在分析設(shè)計(jì)稿的時(shí)候發(fā)現(xiàn),按鈕的可點(diǎn)擊區(qū)域太小了,只有22×2!要用戶完成圖片的切換顯然是一件非常痛苦的事,這會(huì)給用戶帶來(lái)不愉悅的心情。因此,我們得想辦法讓點(diǎn)擊區(qū)域變大。
可能的解決辦法:
1、建議產(chǎn)品讓視覺(jué)設(shè)計(jì)師把按鈕改大一點(diǎn)。
如果重新設(shè)計(jì)按鈕,改變按鈕的表現(xiàn)形式呢? 顯然不可行,視覺(jué)設(shè)計(jì)師不會(huì)為了一個(gè)小改動(dòng)而輕易改變視覺(jué)風(fēng)格,即使設(shè)計(jì)師同意,改完之后設(shè)計(jì)稿要重新給產(chǎn)品審核,通過(guò)審核之后再給重構(gòu),顯然這個(gè)方法的溝通成本和改動(dòng)成本都太高了,性價(jià)比不高。
2、保留原設(shè)計(jì),通過(guò)CSS來(lái)控制
輪播圖這類按鈕的結(jié)構(gòu)我們一般會(huì)這樣寫:
要實(shí)現(xiàn)色塊區(qū)域是22×2,實(shí)際可點(diǎn)區(qū)域是22×12,兩個(gè)方法:
1、用背景圖:這個(gè)色塊比較簡(jiǎn)單,純色方角,樣式完全可以控制,沒(méi)有必要用背景圖;
2、用樣式控制:為了使可點(diǎn)區(qū)域高為12像素,那么作用元素的標(biāo)準(zhǔn)盒子有以下幾種方式
A、height+padding;
B、height+border;
C、height+偽元素(E:after / E:before);
由于背景色會(huì)作用到padding區(qū)域,考慮兼容高低端瀏覽器,A方式不適用,B和C都可以用
我們先看一下B方式—- height+border,CSS代碼如下:

運(yùn)行代碼后會(huì)發(fā)現(xiàn),IE6和IE7顯示正常,但是Chrome、Firefox、Opera、IE7+的border區(qū)域也填充了背景色。
我們?cè)倏匆幌翪方式—-height+偽元素(E:after / E:before),CSS代碼如下:

這回Chrome、Firefox、Opera、IE7+顯示正常了,但是IE6和IE7并不支持偽元素E:after和E:before,色塊消失了。
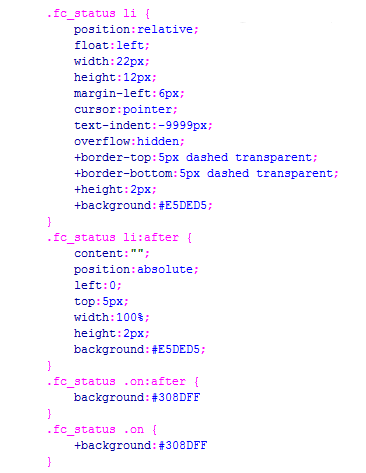
因此,我們只好用B方式(height+border)對(duì)IE6 和IE7 作hack處理了,最終代碼如下:

到此,輪播圖按鈕的可點(diǎn)擊區(qū)域由原來(lái)的22×2增加到了22×12,是原來(lái)的6倍,這樣用戶就可以很容易地完成圖片的切換,舒心的操作。
 APP開(kāi)發(fā)咨詢熱線:
APP開(kāi)發(fā)咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
