人
已閱讀
已閱讀
網(wǎng)站開發(fā)時(shí)使用webp格式圖片的優(yōu)勢(shì)
來(lái)源:lexintech.com ?? ?? 發(fā)布時(shí)間:2017-10-12
WebP格式,谷歌(google)開發(fā)的一種旨在加快圖片加載速度的圖片格式。圖片壓縮體積大約只有JPEG的2/3,并能節(jié)省大量的服務(wù)器帶寬資源和數(shù)據(jù)空間。Facebook、Ebay等知名網(wǎng)站已經(jīng)開始測(cè)試并使用WebP格式。

WebP 在各大互聯(lián)網(wǎng)公司已經(jīng)使用得很多了,國(guó)外的有 Google(自家的東西必須要支持的啦)、Facebook 和 ebay,國(guó)內(nèi)的有淘寶、騰訊和美團(tuán)等。
webp優(yōu)勢(shì):
更小的圖片體積
更優(yōu)的圖像數(shù)據(jù)壓縮算法
無(wú)損和有損的壓縮模式
肉眼識(shí)別無(wú)差異的圖像質(zhì)量
Alpha透明以及動(dòng)畫的特性
Webp探究:
WebP 的優(yōu)勢(shì)體現(xiàn)在它具有更優(yōu)的圖像數(shù)據(jù)壓縮算法,能帶來(lái)更小的圖片體積,而且擁有肉眼識(shí)別無(wú)差異的圖像質(zhì)量;同時(shí)具備了無(wú)損和有損的壓縮模式、Alpha 透明以及動(dòng)畫的特性,在 JPEG 和 PNG 上的轉(zhuǎn)化效果都相當(dāng)優(yōu)秀、穩(wěn)定和統(tǒng)一。
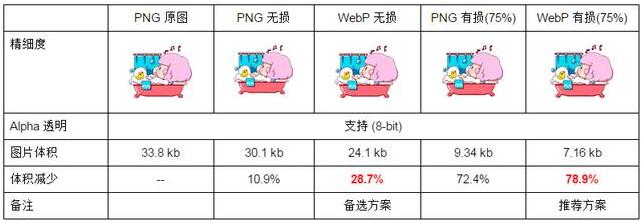
之前做過(guò)一個(gè)測(cè)試,對(duì)比 PNG 原圖、PNG 無(wú)損壓縮、PNG 轉(zhuǎn) WebP(無(wú)損)、PNG 轉(zhuǎn) WebP(有損)的壓縮效果:

可以得出結(jié)論:
PNG 轉(zhuǎn) WebP 的壓縮率要高于 PNG 原圖壓縮率,同樣支持有損與無(wú)損壓縮
轉(zhuǎn)換后的 WebP 體積大幅減少,圖片質(zhì)量也得到保障(同時(shí)肉眼幾乎無(wú)法看出差異)
轉(zhuǎn)換后的 WebP 支持 Alpha 透明和 24-bit 顏色數(shù),不存在 PNG8 色彩不夠豐富和在瀏覽器中可能會(huì)出現(xiàn)毛邊的問(wèn)題
經(jīng)測(cè)試,JPEG 轉(zhuǎn) WebP 的效果更佳。13 年底 Google 正式推出 Animated WebP,即動(dòng)態(tài) WebP,既支持 GIF 轉(zhuǎn) WebP,同時(shí)也支持將多張 WebP 圖片生成 Animated WebP。但是壓縮效果未能達(dá)到宣傳的那樣。
科技博客 GigaOM 曾報(bào)道:YouTube 的視頻略縮圖采用 WebP 格式后,網(wǎng)頁(yè)加載速度提升了 10%;谷歌的 Chrome 網(wǎng)上應(yīng)用商店采用 WebP 格式圖片后,每天可以節(jié)省幾 TB 的帶寬,頁(yè)面平均加載時(shí)間大約減少 1/3;Google+ 移動(dòng)應(yīng)用采用 WebP 圖片格式后,每天節(jié)省了 50TB 數(shù)據(jù)存儲(chǔ)空間。
WebP 的應(yīng)用場(chǎng)景及優(yōu)勢(shì):
客戶端軟件,內(nèi)嵌了基于 Chromium 的 webview,這類瀏覽器中應(yīng)用的網(wǎng)頁(yè)是可以完全使用WebP 格式,提升加載渲染速度,不考慮兼容
用 node-webkit 開發(fā)的程序,用 WebP 可以減少文件包的體積
移動(dòng)應(yīng)用 或 網(wǎng)頁(yè)游戲 ,界面需要大量圖片,可以嵌入 WebP 的解碼包,能夠節(jié)省用戶流量,提升訪問(wèn)速度優(yōu)勢(shì)
對(duì)于 PNG 圖片,WebP 比 PNG 小了45%。
 APP開發(fā)咨詢熱線:
APP開發(fā)咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
