人
已閱讀
已閱讀
網(wǎng)站和APP開發(fā)中關于表單頁面的設計
來源:lexintech.com ?? ?? 發(fā)布時間:2018-04-03
互聯(lián)網(wǎng)不斷發(fā)展,網(wǎng)站和APP開發(fā)越來越多,各種各樣的APP充斥著各大應用市場,讓人眼花繚亂。什么樣的APP會脫穎而出,能吸引用戶的APP都長什么樣呢。如今,大家對網(wǎng)站、APP的要求不僅僅在功能實現(xiàn)上,也越來越注重視覺設計,多終端用戶體驗等等。今天,我們把常見的表單頁面挑出來,跟大家聊一聊,如何設計表單頁面。
不管在APP上還是在網(wǎng)頁上,表單控件是重要的組成元素,具有非常高的功能性。交互設計師為它設計更加方便的操作方式,視覺設計師也會絞盡腦汁設計出更加奪人眼球的視覺展現(xiàn)。可是由于表單控件自身的局限性,不能很好地自定義外表,所以就誕生了由前端人員自定義的一些控件出來。
視覺設計師通常提供的表單是這樣子的:

這樣設計很好看,只是需要模擬控件,看樣子還要切圖,下拉效果也是要模擬的,最重要的是要考慮兼容性,此外做完還要留下詳細文檔解釋用來與團隊溝通。
這樣的模擬需要在兼顧實現(xiàn)設計的同時,還要保證網(wǎng)站的性能和可用性。
我們從美觀性、易用性、可用性、愉快感、忠誠度等幾個維度對一個web產品評價,美觀是其中的一環(huán), 但是更好的功能實現(xiàn)、更高的效率會比華而不實的設計更加有利于產生愉悅的用戶體驗。
原生控件自身屬性豐富,比如單選、復選框的不可選狀態(tài),輸入框的不可輸入狀態(tài)等,可以直接開發(fā)使用,而不用像模擬控件,需要用樣式模擬,增加工作量的同時增加各個環(huán)節(jié)的溝通成本。
使用原生控件在各個瀏覽器都有非常高的兼容性,同時表單控件會根據(jù)各個瀏覽器的默認設置顯示相應的視覺風格,也會根據(jù)在實際的不同狀態(tài)做默認的相應變化。這樣有效避免了模擬控件中包括對位置、狀態(tài)等等判斷和控制。
使用原生控使用原來的html表單控件結構,通過css對控件自定義,改變其外形。下面從幾個實例中,我們一起關注下那些可以自定義的相關屬性,探尋未來可以自定義的種種可能。
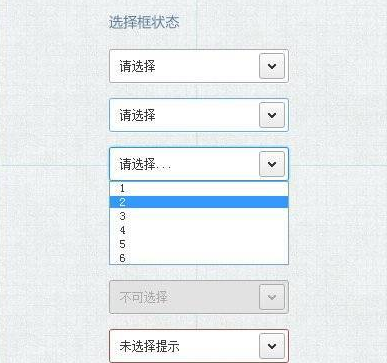
我們可以通過通用的css定義方法,定義下拉框的寬度、高度、邊框、背景,還可以自定義下拉按鈕的圖片。這里為了方便處理,采用base64的圖片。
單選框也可以被改變包括寬度、高度、背景圖片等屬性。
復選框和單選框非常相似,我們可以通過定義寬度、高度、背景圖片等屬性,得到我們想要的效果。同樣的也可以用自己自身屬性實現(xiàn)可點擊、不可點擊、選中和未選中狀態(tài)的設置。
 APP開發(fā)咨詢熱線:
APP開發(fā)咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
