人
已閱讀
已閱讀
APP開發(fā)中一些常見的數(shù)據(jù)加載方式
來源:lexintech.com ?? ?? 發(fā)布時間:2018-01-15
在APP開發(fā)中,我們往往會更加專注于界面長什么樣,界面和界面之間怎么跳轉,給予用戶什么樣的操作反饋,卻偏偏特別容易忽略掉一個比較重要的環(huán)節(jié),就是APP數(shù)據(jù)加載中的設計,所以會導致我們看到的APP,往往有著華麗的啟動界面,然后就是漫長的數(shù)據(jù)加載等待,甚至在無網絡的時候,整個處于不可用狀態(tài)。那么我們怎么處理好界面交互中的加載設計,保證體驗無縫銜接,保證用戶沒有漫長的等待感,而可以輕松自在的享受等待,對加載后的內容有明確的預期呢? 下面介紹幾種常見的加載方式分享給大家。

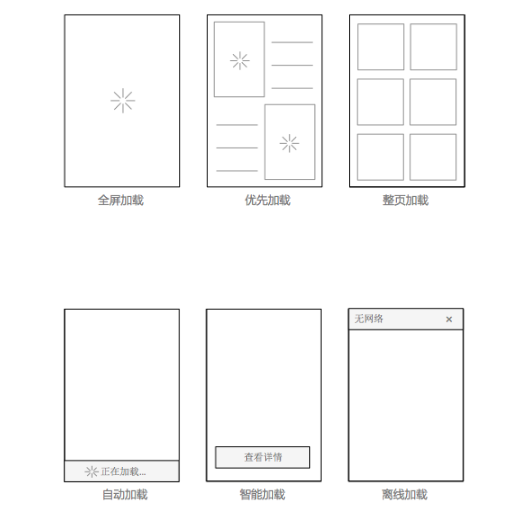
1. 全屏加載
全屏加載就是整個屏幕白屏進行數(shù)據(jù)加載,一般會有菊花轉配合,常用于手機網頁的加載中。
優(yōu)點是能保證內容的整體性,全部加載完才能夠系統(tǒng)化的閱讀。
缺點比較明顯,就是有非常強烈的等待感,3s以上會產生焦躁情緒,所以在地鐵等信號不好的地方,使用手機網頁獲取內容實在是比較災難的一件事情。
一般這種情況會配合有明確進度標識的進度條。
2.優(yōu)先加載
如果一個頁面有圖片有文字,加載圖片比較慢的情況下,可以先把文字都加載出來,保證用戶可以順暢閱讀,然后再加載比較費流量的圖片。如果是用這一種加載方式,活動頁什么的,千萬不能重要信息全部放在頭圖上,導致加載不出來。重要操作也不能用圖片按鈕,否則也會有操作顯示不出來的風險。
優(yōu)點是可以幫助用戶快速閱讀內容,了解信息。
缺點是也許會丟失掉重要的關鍵信息,無法建立信息獲取的閉環(huán)。
這種加載形式更加適用于內容閱讀型的APP。
3.整頁加載
當當前頁與下一頁是整頁切換的時候,可以考慮采用整頁加載的形式,但是要保證每個頁面的數(shù)據(jù)量不是特別的大。
優(yōu)點是能保證每個頁面的完整性,體驗比較整體。
缺點是不好保證整頁的加載效率,且有可能影響瀏覽的流暢度。
一般適用于宮格圖片模式、全屏圖片模式、網狀詳情頁模式。
4.自動加載
自動加載適用于長列表的情況,可以設定規(guī)則,默認加載20條,滾動第20條的時候,自動再加載20條。用這種手法,可以營造一種無極限瀏覽的錯覺,很容易的把用戶吸引住,一直向下滾,一直向下滾。
優(yōu)點是把用戶代入無盡瀏覽模式,讓用戶一直向下滾動,不需要手動點擊下一頁。
缺點是沒有盡頭,容易迷失,不方便快速索引定位到某個內容。
適用于瀑布流、長列表、商品列表等情況。
5.智能加載
當用戶處于WiFi下時,不會受限于流量和訪問速度,大可以加載大圖片、大圖標,甚至直接播放視頻動畫,但是如果用戶處于非WiFi的模式下,則需要差異化的處理成小圖或者無圖模式,視頻和動畫直接用一個占位符標識就好了,這種根據(jù)網絡狀況,智能調整的加載方式,叫做智能加載。
優(yōu)點是根據(jù)具體場景來控件流量和加載速度。
缺點是不一定真實有效的命中用戶需求,所以還是需要給予用戶一定的查看詳情的入口,或者是設置項。
適用于有大量圖片或視頻的APP,如電商類或在線視頻類APP。
6.離線加載
當用戶沒網的時候,往往很多功能都不能用了,內容也無法加載出來,導致APP變得根本不可用,這時候就要考慮預加載+離線緩存的設計了。首先在有網的時候把數(shù)據(jù)提前加載下來,緩存到本地,當沒網的時候,直接加載已經緩存下來的內容。一般會提供給用戶選擇,是否開啟有WiFi的情況下預加載功能,或者是否開始WiFi下全部離線緩存的功能。這樣就能保證在地鐵上,過個隧道就看不了內容的尷尬了。
優(yōu)點是解決了沒網獲取數(shù)據(jù)的問題,且節(jié)約了流量,保證了流暢。
缺點是占用本地存儲空間,而且有時候預加載的內容根本沒有用到。
適用于小說閱讀、新聞閱讀、視頻類APP。
 APP開發(fā)咨詢熱線:
APP開發(fā)咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
