人
已閱讀
已閱讀
APP開(kāi)發(fā)中動(dòng)效運(yùn)用的幾點(diǎn)原則
來(lái)源:lexintech.com ?? ?? 發(fā)布時(shí)間:2017-11-08
在手機(jī)APP開(kāi)發(fā)中,動(dòng)效的運(yùn)用如果運(yùn)用得當(dāng),會(huì)使你的APP增色不少。適當(dāng)?shù)氖褂脛?dòng)效,可以讓用戶在使用過(guò)程中有非常流暢和愉悅的體驗(yàn)。今天我們就介紹一下APP開(kāi)發(fā)中動(dòng)效的幾種簡(jiǎn)單通用的方式。
一:轉(zhuǎn)場(chǎng)

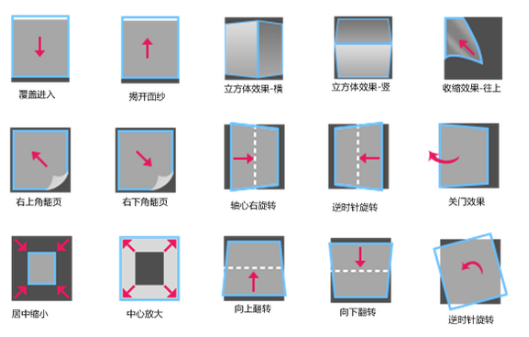
由于手機(jī)屏幕空間有限,在APP開(kāi)發(fā)時(shí),更多的內(nèi)容會(huì)被隱藏在屏幕后邊,或者屏幕的左邊、右邊、下邊,轉(zhuǎn)場(chǎng)動(dòng)效能幫助應(yīng)用營(yíng)造一種空間方位感。轉(zhuǎn)場(chǎng)動(dòng)效是目前應(yīng)用最多的動(dòng)效種類,畢竟iPhone、Andoird、Wp7都有提供一些官方的動(dòng)效的API,一些簡(jiǎn)單的動(dòng)效可以直接調(diào)用官方API來(lái)完成。Android官方動(dòng)效8個(gè),iPhone官方動(dòng)效19個(gè),WP7官方動(dòng)效6個(gè),具體幾個(gè)平臺(tái)的動(dòng)效有哪些差異,后續(xù)有機(jī)會(huì)分享。
二:過(guò)渡
過(guò)渡就是等待時(shí)間的處理,當(dāng)APP正在加載數(shù)據(jù)的時(shí)候,一定要給予過(guò)渡,讓用戶知道應(yīng)用正在努力工作,系統(tǒng)級(jí)的過(guò)渡分為兩種——進(jìn)度條和菊花轉(zhuǎn),進(jìn)度條是用在可預(yù)知完成進(jìn)度和剩余時(shí)間的情況下;菊花轉(zhuǎn)是用在無(wú)法預(yù)知剩余時(shí)間的情況下。iPhone上照片轉(zhuǎn)發(fā)郵件、郵件從收件箱移動(dòng)到垃圾郵件都有很好的過(guò)渡動(dòng)效,讓用戶知道當(dāng)前從一個(gè)應(yīng)用跳轉(zhuǎn)到另外一個(gè)應(yīng)用,知道從一個(gè)文件夾跳轉(zhuǎn)到另外一個(gè)文件夾,避免了迷路的麻煩。
三:反饋
當(dāng)任務(wù)成功或失敗之后,需要有辦法告知用戶。比如Reeder客戶端,就會(huì)在你點(diǎn)了Unread后,立刻彈層告訴你已標(biāo)為Unread,在你點(diǎn)了Statted后,立刻彈層告訴你,已經(jīng)Starred。反饋需要在合適的時(shí)間引起用戶的注意,簡(jiǎn)潔明了的傳達(dá)操作的結(jié)果,
如果是成功類的提醒,往往只是告知狀態(tài)就可以了,用戶無(wú)需執(zhí)行操作,反饋就可以自己消失。而如果是失敗類的反饋,則需要引起關(guān)注,可以相對(duì)強(qiáng)勢(shì)一些,反饋出現(xiàn)的位置可以考慮相關(guān)性,比如帳號(hào)錯(cuò)誤可以出現(xiàn)在帳號(hào)旁邊,密碼錯(cuò)誤可以出現(xiàn)在密碼旁邊,采用相對(duì)警示的顏色和設(shè)計(jì)風(fēng)格。
四:縮放
在一寸土一寸金的手機(jī)界面上耕耘,恨不得蓋個(gè)復(fù)式小洋樓,一行當(dāng)兩行用。其實(shí)不是不可以,只需要一個(gè)設(shè)計(jì)思想——盒子主義。每一個(gè)功能模塊都是一個(gè)盒子,在你不需要用到的時(shí)候,它只是一個(gè)盒子,上面貼著標(biāo)簽,你知道里面裝的是襪子,當(dāng)你需要的時(shí)候,你就可以打開(kāi)盒子,露出里面很多很多雙襪子。
五:吸附
吸附是網(wǎng)格系統(tǒng)中一個(gè)很具有美學(xué)色彩的設(shè)計(jì),當(dāng)你拖拽著一個(gè)應(yīng)用切換位置的時(shí)候,這個(gè)應(yīng)用會(huì)被自動(dòng)吸附到對(duì)齊網(wǎng)格的位置,保證界面整潔利索(不像Nokia的某些手機(jī),Widget可以滿屏幕拖拽,跟我凌亂的桌面一樣);當(dāng)你拖拽一個(gè)應(yīng)用到另外一個(gè)應(yīng)用上的時(shí)候,就可以變成一個(gè)文件夾,這里也是通過(guò)文件夾的樣式和吸附的效果,讓用戶明白建立文件夾的交互的。
APP開(kāi)發(fā)的任何動(dòng)效,都需要經(jīng)過(guò)場(chǎng)景和需求的思考, 在什么樣的特殊情景下,解決了什么樣的問(wèn)題,不要為了動(dòng)而動(dòng)。
除了界面本身的動(dòng)效之外,還需要包含震動(dòng)、聲音、手勢(shì)等等因素一起去考慮,好的動(dòng)效,配合著合適的音效、合理的手勢(shì),才是最自然的交互方式。
 APP開(kāi)發(fā)咨詢熱線:
APP開(kāi)發(fā)咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
